ALT Descriptions for Images
Images can be a great way to engage your learners with different modes of learning, and can help communicate complex ideas to students. For students with visual impairments, image descriptions that explain the content of an image are crucial for their learning. For all students, text descriptions can provide deeper context to aid their comprehension.
Access4All checks for image descriptions anywhere there is an image. This includes image files and files that include images. For example, a document or presentation.
ALT - Alternative text: word phrase that is inserted in the HTML to describe the image for people who are unable to see the image.
What is Access4All | Workshops | Using Access4All | How to Write Descriptions
Using Access4All to fix ALT Descriptions
UFIXIT
UFIXIT will scan and help you fix Canvas' Announcements, Assignments, Class Quizzes, Discussions, Pages, Syllabus Page, and Module URLs. Here, you will review and address the issues found within your Canvas content. This will include issues such as naming links descriptively, providing alt text for images, ensuring accurate color contrast, and checking videos for captions.
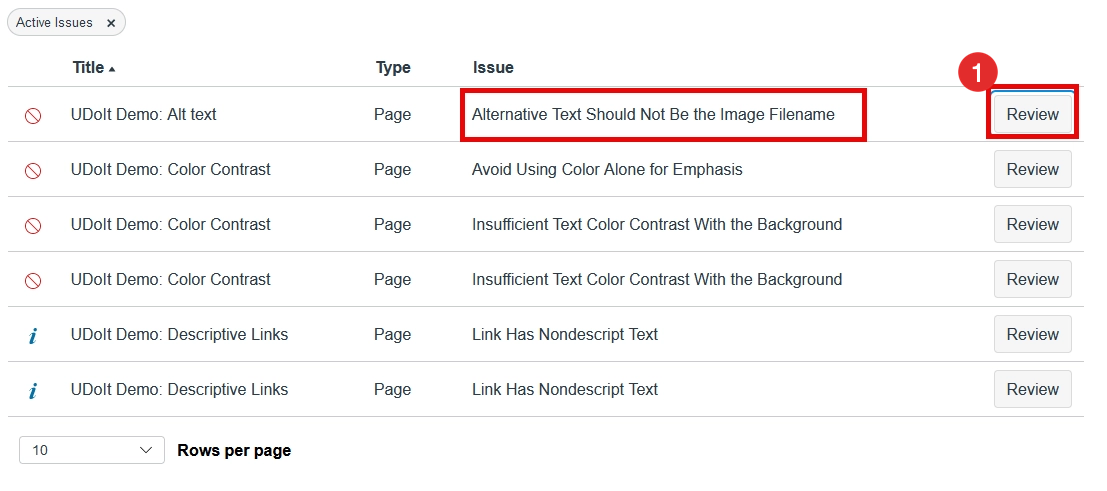
In many cases, you can fix the issue within the detailed window. Let's focus on Image Descriptions (ALT). Find the Issue: Alternative Text Should Not Be the Image Filename or use the Filters to organize issues.
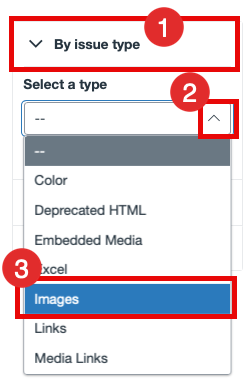
To access all the image ALT issues, you can use the Home page, By Issue Type filter on the right side of the page.

From the UFIXIT tab,
- Click on the Review button...

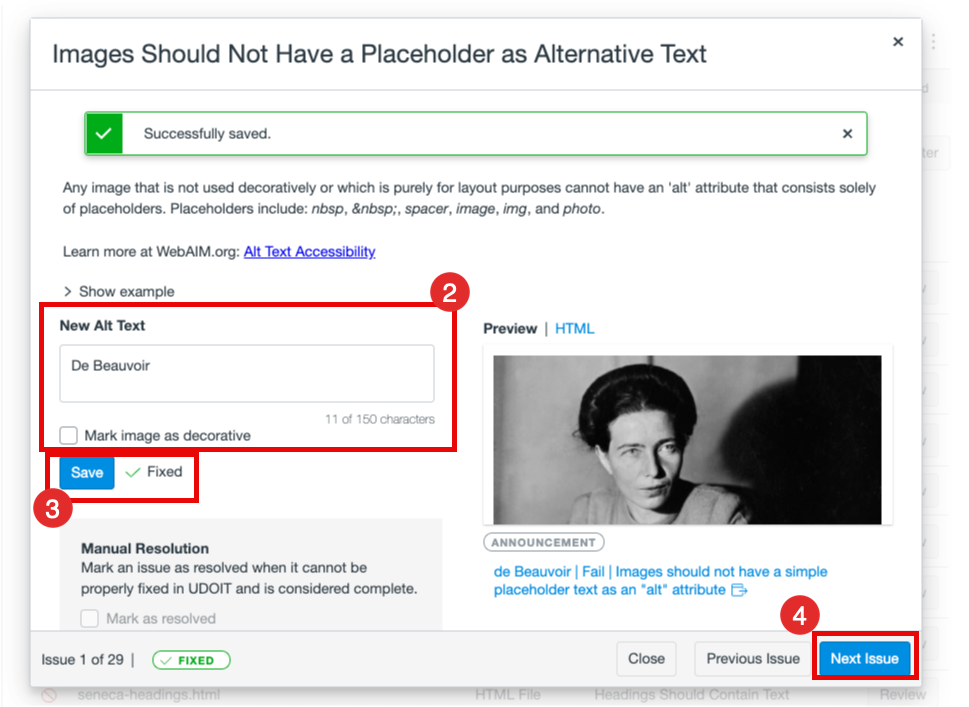
- Add the New Alt Text in the box - Description. But, in some cases, your image is only decorative.
NOTE: Please do NOT mark all images as decorative. There is a reason why the image is there; provide a short ALT description for equal access to all your students. - Click on the Save button.
- Click on the Next Issue button.

Fixing ALT Descriptions with Canvas
Fix Canvas Pages | How to Write Descriptions
1) Using Canvas' Image Options to Fix ALT Descriptions
While working in Canvas, you can use Canvas's built-in tools to add ALT descriptions. You can also use the tools to add ALT descriptions after the fact.
From the Canvas Page
- Look for a red or orange Accessibility Score - Dial (bottom left of image).
- In Canvas, click on the Pages course menu (left). If you have a HOME page, you will need to click on the View All Pages button (top left).
- Use Canvas' Rich Content Editor to fix the page, Click on the Edit button on the top right of the Page.

- Click on the image within the page, then select Image Options.

- Add the ALT Description in the (A) ALT Text box OR click on (B) Decorative Image box (if the image is decorative). Note: this is an example of a "decorative" image on a page.

- Scroll down and choose the Done button.
- At the bottom of the Page, click on the Save button (bottom right).
- Video tutorial - Add ALT Text to Images in Canvas
Writing Good Descriptions
ALT tag descriptions should be short - less than 100 characters. This description is extremely important when students come across an image that has become suddenly unavailable and when students who rely on a text-to-speech or screen reader program to navigate the web access your course content. In the former case, the alt text is visible to any sighted person. In the latter case, the alt text is read aloud or translated to braille. If you need more than 100 characters to describe this image via the ALT tag, add the instructional text within the page.
Follow these best practices to write good alternative text descriptions for your images:
- Describe the image based on the page context. Convey the full meaning of the image.
- Avoid saying "image of" or "picture of". Screen readers automatically announce images as images.
- Be concise.
- Write narratives for complex images like infographics. Put this narrative on the page immediately following the infographic. Include an anchor link at the top of the page to view the text alternative. See an example of an infographic with a text alternative.
- Avoid images of text. If you can't avoid it, copy the text into the alternative description.
- Say something new. Don't repeat alternative descriptions on the same page. Don't repeat what is already said on the page.
- Identify images that don't represent relevant content as decorative.
What is a decorative image?
An image is decorative when it doesn't add to the information on the page. For example, art work used to separate topics or a photo of someone on the phone when discussing communication skills.
They are valuable in their visual appeal but may not need to be read by screen readers.





